


The following WCAG guidelines can be addressed with headers. In any case, what is most important is to avoid increasing font size or changing colors as the only way to designate a heading. 4 To merge two subdocuments, select them and click the Merge button. 3 To add subdocuments, select the heading and click on Split. 1 As the Outline tool box opens, you will find out Master Document.
Word document headings sub headings how to#
To learn how to add headers in a specific document, please see the list of links in Related Links. Steps Create to Master Document and Sub documents in MS Word 2016. Canvas’s Rich Content Editor or Wikispaces) often include H1…H6 as options in a format or style menu (although the highest page level heading is H2 in Canvas because H1 is reserved for the page title. To begin, click anywhere inside the list area, and then do the following: Click Multilevel List in the Paragraph group, and then choose Define New Multilevel List.
Word document headings sub headings software#
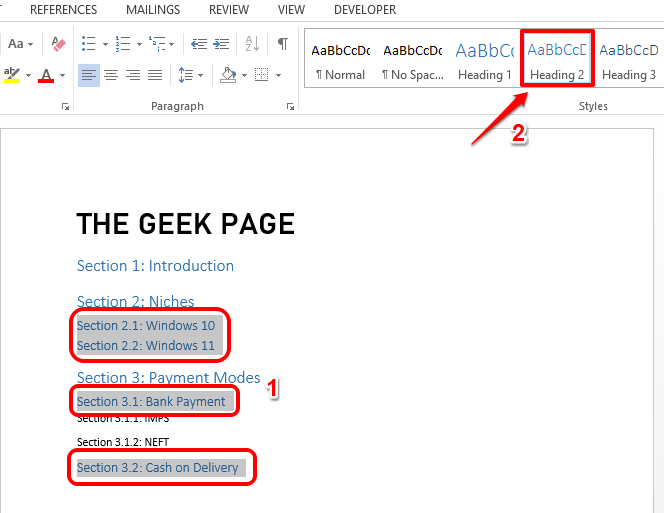
Blind users using screen reading software are not able to see the visual formatting, so increasing the font size is not a sufficient cue. Sighted readers can identify heading by visually scanning pages for larger text. The lower the number, the smaller and more detailed a section. Level 2 is the next set of subheaders with a Level 1 section, and Level 3 are sub-subheaders within a Level 2 section. By general convention, the highest level is “Level 1” and often corresponds to the title of the page or major document section. Headings are classified into levels starting at Level 1 and working through Level 2, Level 3, down to Level 6. Purpose of Headingsįor documents longer than 3 or 4 paragraphs, headings and subheadings are an important usability and accessibility strategy to help readers both determine the overall outline of the document, and navigate to specific information on the page. In many cases, doing so will also make your document easier to edit. In order to facilitate accessibility and Web standards, it is best to use the tags for their intended purpose in the information hierarchy, rather than for pure formatting purposes.

Many HTML tags were developed to provide information on the structural hierarchy of a document rather than providing formatting.


 0 kommentar(er)
0 kommentar(er)
